Everything You Need to Know About Using a WordPress Website Builder

A website builder is a tool that allows anyone to design and build a website without having to learn or use code. For WordPress, they provide drag and drop tools to allow you to place elements or modules where you want them. They are easy to use and let you customize every detail.
How do Website Builders Work?
Website builders provide code as blocks that you can drag and drop where you want them to create the layout that you want. Once you publish, the code displays HTML to create the page according to your design. Most website builders are WYSIWYG (What You See Is What You Get).
Who Should Use a Website Builder?
Website builders are built to be easy enough that anyone can use them. They’re well-suited for WordPress users that don’t want to customize their website using HTML or CSS. Anyone switching from builders like Weebly or Wix would be right at home using a website builder for WordPress.
Website builders don’t require programming skills, but they do offer tools, such as code modules and custom CSS fields, so developers can customize their designs even further.
Another advantage for developers is the speed in which they can create a design. They can throw a design together quickly and make changes on the fly, saving design time and turn-around time. They can export their designs to reuse on other websites, which can give them a good starting point and save time.

Limitations of Native WordPress
WordPress includes a text editor where you can add your content such as text and images. If you want to do much more than that you’ll need to add your own code. If you want to place elements such as galleries, sliders, forms, maps, blog posts, images, etc., they will be placed within your content using shortcodes. However, your layout is limited.
It is possible to use HTML to create multiple columns, but if you wanted to place an image to one side and a form on another followed by a map, or add features such as parallax backgrounds and section dividers, you’re much better off doing this with a website builder.
Limitations of WordPress Builders
Even the most powerful website builder is limited by the ability of the developer to use it. Many have layouts that you can purchase, but you’re limited to that design (whether it’s good or bad) if you don’t know how to make changes.
Website builders have lots of features, but many times you’ll need a feature that’s not available. Sometimes this requires a plugin, which might not work with the latest version, or you might have to resort to custom code.
Probably the greatest limitation is the ability to change from one website builder to another. For example, if you’ve designed your layout with a builder, you might have to leave that builder plugin installed in order to retain that layout. If you go to another builder, there could be conflicts from one plugin to another.

Tired of never ending website updates?
Pod Creative offers dedicated, managed hosting for $30/month. That means you never have to worry about the next update.
How Does a Website Builder Compare to Using Native WordPress?

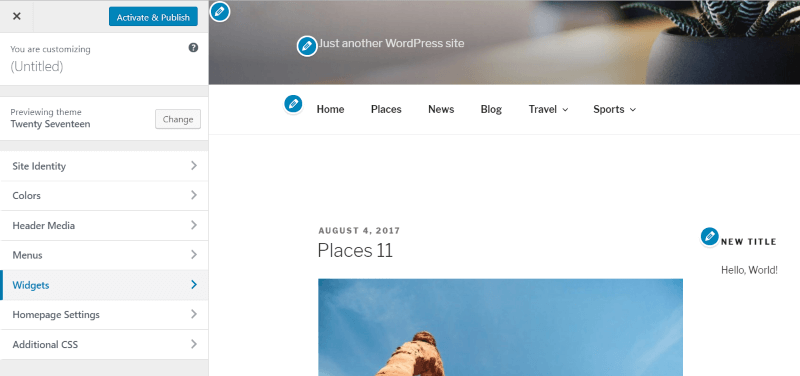
WordPress allows you to make small customizations to a theme using the Customizer. Typical themes allow you to change the colors, header image, background image, choose a page for your homepage, choose menus and widgets, and add your own CSS. There aren’t any options for changing the layout.
Website builders allow you to design the layout itself. You can place elements such as text, buttons, sliders, galleries, forms, maps, widgets, and lots more, giving you far more control over the page design. Each element can be customized, moved around, etc. You can also upload pre-made layouts and customize them.
Website Builder Interfaces vs Native WordPress
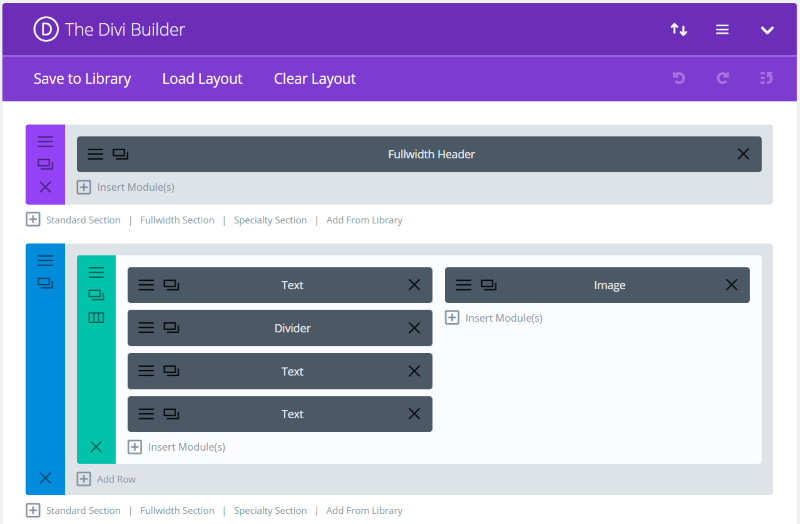
Builder interfaces vary, but most provide a similar design that’s intuitive. This is the backend interface for Divi. Create sections, rows, and columns, each with their own background settings, and drop any module you want within them to create your layouts.

The native WordPress interface gives you a WYSIWYG visual editor, but it’s limited in what can be placed within it. It’s good for writing articles, but not for designing the website.
WordPress is adding Gutenberg, which will allow users to build their content through blocks.
Conclusion
Website builders are a great way to speed up design and development, but they can still have limitations. They’re great for beginners who don’t need a lot of features and for developers who want to customize the website with their own code.
Our website buider of choice is Divi by Elegant Themes. Divi is incredibly easy-to-use for beginners, but there is also plenty of space for seasoned developers to add complex customizations should they like.
