Today, we embark on a comprehensive exploration of a design principle that holds the key to creating cohesive and user-centric experiences – the Gestalt principle of proximity. Prepare to delve into the intricacies of how this principle can be harnessed to enhance User Experience (UX) and User Interface (UI) design, as we journey through illustrative examples that demonstrate its profound impact.
Understanding the Essence of Proximity: Forging Visual Relationships
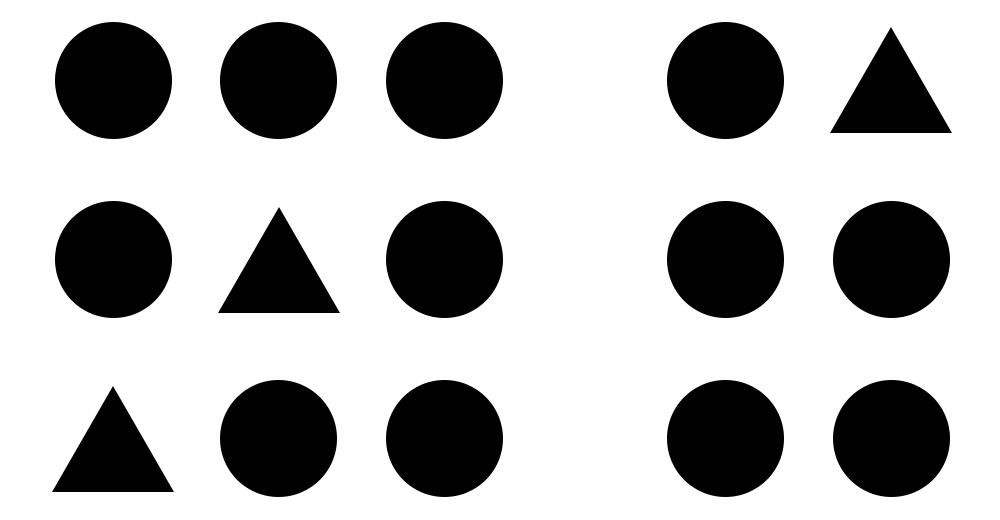
At its core, the principle of proximity dictates that elements placed in close proximity to one another are naturally perceived as related or part of a cohesive group. In essence, it’s about leveraging spatial arrangement to communicate visual relationships and facilitate intuitive comprehension. The strategic use of proximity enables designers to guide users’ eyes and attention, effectively shaping the way they interact with and understand design content.

Fostering Visual Hierarchy for Enhanced User Experience
One of the cornerstones of a successful User Experience (UX) is providing users with a clear and intuitive path to navigate through information. Proximity plays an instrumental role in establishing a visual hierarchy within a design, aiding users in prioritizing and comprehending content effortlessly.
Imagine a news website’s homepage. By arranging headlines, images, and brief descriptions of articles within close proximity, the principle of proximity is skillfully employed to guide users through the latest news updates. Prominent headlines grouped with relevant imagery create an immediate association, while the physical closeness of these elements fosters a sense of belonging within a thematic category. This intuitive grouping not only enriches the UX but also entices users to explore stories of interest.

Precision in User Interface (UI) Design
In the realm of User Interface (UI) design, the proximity principle shines as a tool for enhancing clarity and functionality. By grouping related interface elements together, designers can reduce cognitive load and streamline user interactions. This concept is crucial when designing interactive elements such as buttons, menus, and form fields.
Consider a mobile banking app. To ensure ease of use and minimize user confusion, the app’s UI designer employs the principle of proximity to organize essential functions on the home screen. The ‘View Account Balance’ button, for instance, is strategically positioned in close proximity to the ‘Transfer Funds’ button and account summary. This arrangement intuitively informs users that these actions pertain to their financial transactions. The principle of proximity is leveraged to curate a visually coherent and user-friendly interface that anticipates users’ needs.

Interactive Engagement Through Web Design
Proximity’s impact extends to web design, where fostering interactive engagement is essential. A restaurant’s website can effectively utilize this principle to create a smooth user experience. By grouping menu items, descriptions, and prices in close proximity, visitors can easily identify and learn about the available meal options. This intuitive arrangement significantly enhances both the user experience (UX) and user interface (UI), enabling seamless navigation and access to desired information.
Strategic Use of Negative Space
An integral partner to the proximity principle is negative space, which amplifies the principle’s effectiveness. Negative space, also known as whitespace, enables design elements to breathe, thereby enhancing their impact through proximity. It acts as the canvas upon which users perceive and interpret the relationships forged by proximity, resulting in a more cohesive and harmonious visual experience.
Final
Thoughts
From shaping visual hierarchies in UX to ensuring functional precision in UI and driving interactive engagement in web design, proximity stands as a versatile design tool. When wielded strategically, it nurtures intuitive comprehension and guides users through harmonious and purposeful design experiences.