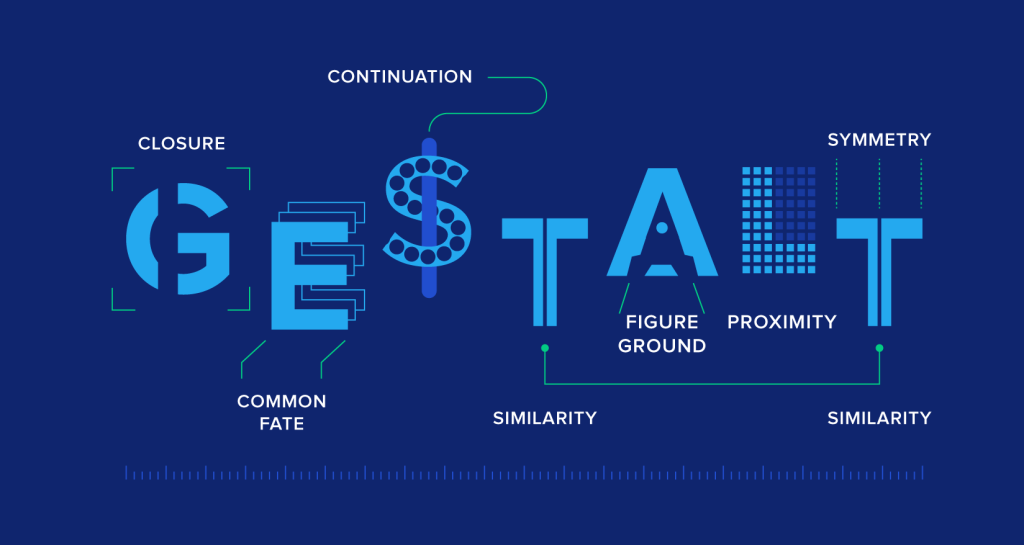
These principles offer valuable insights into how our minds process visual information. At Pod Creative, your trusted partner in web design, we’re here to guide you through these principles, demonstrating how they can subtly transform your creative approach.
Closure: Completing the Picture
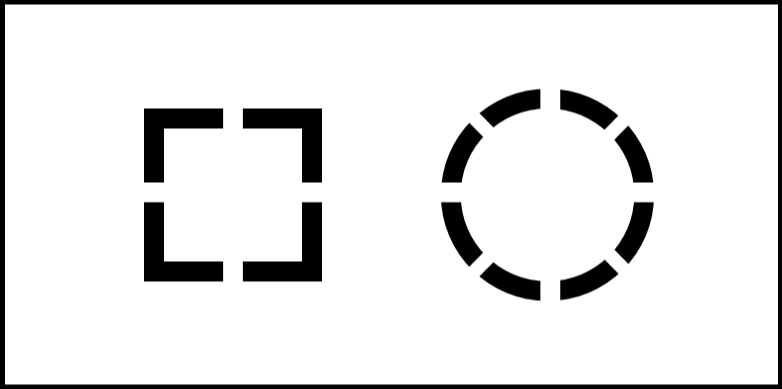
Imagine looking at a puzzle with a few pieces missing. Your brain naturally fills in the gaps to create a coherent image. This phenomenon, known as “closure,” is a powerful tool in design, encouraging viewers to mentally complete incomplete shapes.

Proximity: Grouping for Meaning
In design, objects placed close to each other are perceived as related or part of a group. Proximity organizes information and helps viewers discern patterns, leading to better comprehension and navigation.

Similarity: Uniting through Common Traits
When objects share visual attributes like shape, color, or size, viewers perceive them as belonging to the same category or group. This principle, similarity, establishes a sense of order and cohesiveness in design.

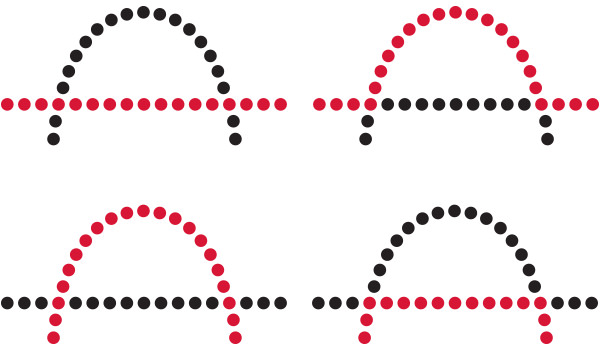
Continuity: Guiding the Eye
When objects share visual attributes like shape, color, or size, viewers perceive them as belonging to the same category or group. This principle, similarity, establishes a sense of order and cohesiveness in design.

Figure-Ground: Separating the Elements
The figure-ground principle revolves around perceiving objects in relation to their background. It’s about distinguishing between the main subject (the figure) and its surroundings (the ground) to create a visually striking and comprehensible design.

Symmetry and Order: Striking Balance
Symmetry and order provide a sense of harmony and balance in design. Our brains naturally gravitate toward symmetrical arrangements, finding them visually pleasing and calming.

Creating Visual Magic with Gestalt Principles
And there you have it – a captivating journey through the six Gestalt principles that lay the foundation for extraordinary design. As you embark on your creative endeavors, remember that these principles are not mere guidelines but profound insights into how our minds perceive and interpret visuals.
With Pod Creative by your side, you’re equipped to harness the power of closure, proximity, similarity, continuity, figure-ground, and symmetry and order. These principles will revolutionize the way you approach design, enabling you to create compositions that captivate, communicate, and resonate with your audience.